728x90

이번 시간에는 컨텐츠 부분 즉 POST 글의 리스트들을 보여주는 부분을 해보도록 할께요
첫번째로 뼈대 만들기 전 시간에도 뼈대부터 만들었잖아요 오늘도 마찬가지입니다.
뼈대 만들기
<html>
<head>
</head>
<body>
<main class="main-content">
<div class="main-title">
POST
</div>
<div class="main-session">
<div class="main-post-title">
How much coding do i need to do?
</div>
<img class="main-post-body-image" src="/images/Clouds over Sea.jpg" alt="구름사진">
<p class="main-post-body-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not
only five centuries, but also the leap into electronic typesetting,
remaining essentially unchanged. It was popularised in the 1960s ....
</p>
<div class="main-post-meta">
<ul class="main-post-meta-left">
<li>2024/09/28</li>
<li>글쓴이 : 엉뚱한J한량한제이다</li>
</ul>
<ul class="main-post-meta-right">
<li><a href="#"><button>More...</button></a></li>
</ul>
</div>
</div>
<div class="main-session">
<div class="main-post-title">
How much coding do i need to do?
</div>
<div class="main-post-body">
<img class="main-post-body-image" src="/images/Sky Picture by Rodion Kutsaiev.jpg" alt="구름사진">
<p class="main-post-body-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived
not only five centuries, but also the leap into electronic typesetting,
remaining essentially unchanged. It was popularised in the 1960s ....
</p>
<div class="main-post-meta">
<ul class="main-post-meta-left">
<li>2024/09/28</li>
<li>글쓴이 : 엉뚱한J한량한제이다</li>
</ul>
<ul class="main-post-meta-right">
<li><a href="#"><button>More...</button></a></li>
</ul>
</div>
</div>
</div>
</main>
</body>
</html>뼈대는 이렇게 되어있습니다.
글쓴이와 날짜 댓글을 리스트로 하여 수평으로 정렬해주세요
html에서는 별로 뭐 설명할게 없는것 같아요
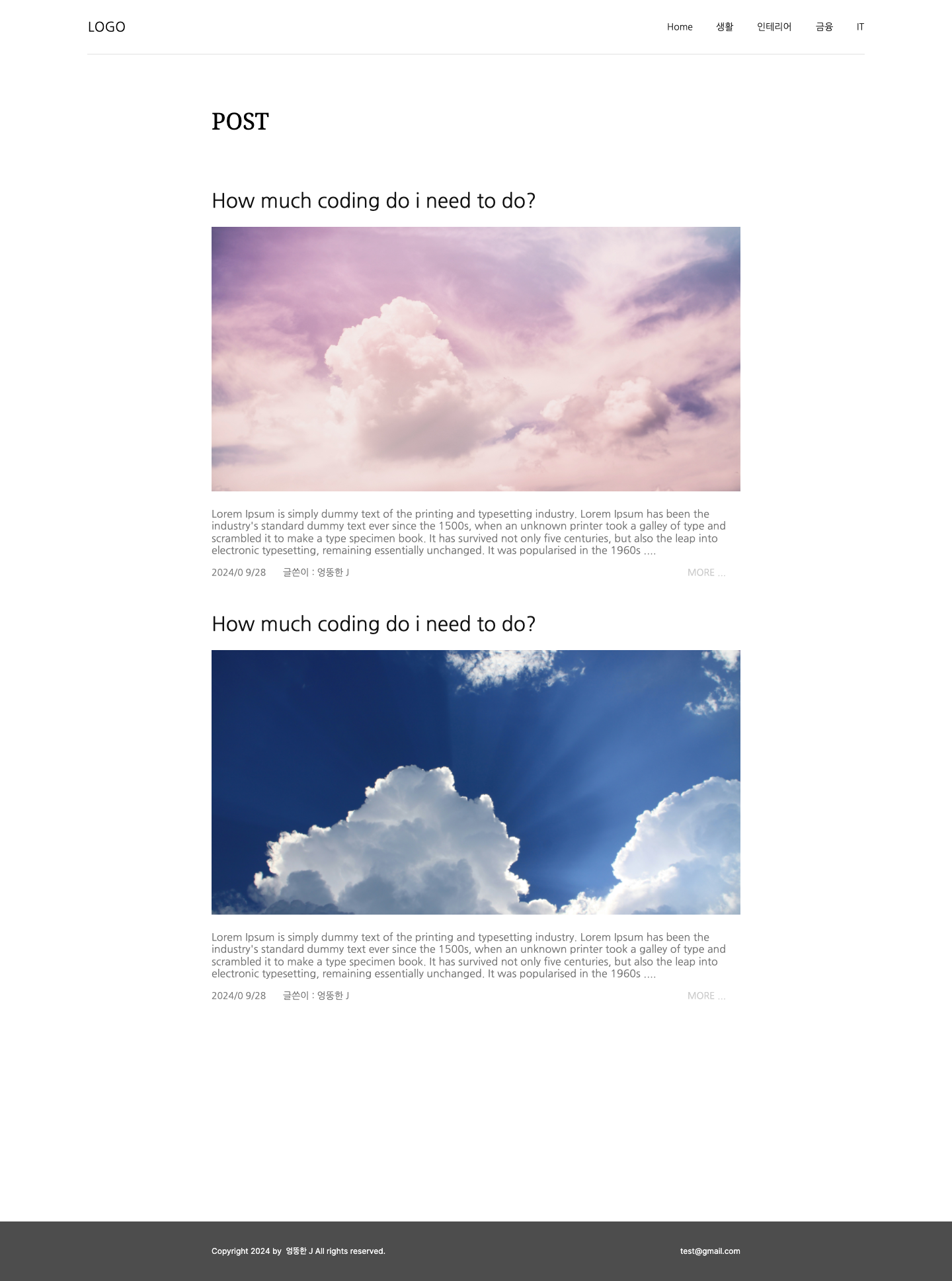
위 뼈대를 작성하면 아래 이미지 처럼 나오게 됩니다.

css꾸미기
먼저 코드부터 보여드릴께요
.main-content {
width: 73.375rem;
margin: 0 auto;
}
.main-title {
margin: 5.375rem 11.4375rem;
font-size: 2.1875rem;
color: #555555;
}
.main-session {
height: 36.875rem;
width: 50rem;
margin: 0 auto 3.125rem;
}
.main-post-title {
font-size: 1.875rem;
margin: 0 auto;
}
.main-post-body-image {
height: 25rem;
margin-top: 1.25rem;
display: block;
width: 50rem;
}
.main-post-body-text {
font-size: 1rem;
height: 4.625rem;
margin: 0.875rem 0 0;
display: block;
color: #999999;
}
.main-post-meta{
display: flex;
margin-top: 1.625rem;
justify-content: space-between;
align-items: center;
}
.main-post-meta-left{
display: flex;
color: #999999;
}
.main-post-meta-left li{
margin-left: 1.25rem;
}
.main-post-meta-left li:first-child{
margin: 0;
}
.main-post-meta-right{
margin-right: 1.25rem;
}
.main-post-meta-right button{
position: relative;
}
.main-post-meta-right button::after{
position: absolute;
bottom: 0px;
content: "";
height: 1px;
margin-left: 3px;
border-bottom: 1px solid #d3d3d3;
left: 0;
width: 3.375rem;
}
.main-post-meta-right button:hover{
cursor: pointer;
}
.main-post-meta-right button{
border: 0;
width: 3.625rem;
height: 1rem;
color: #cccccc;
background-color: transparent;
}css rem 과 em 차이점을 알아볼까요?
Rem 과 em 차이점
rem과 em은 상대 단위인데요 상대 단위는 다른 요소의 영향을 받습니다.
rem은 루트 폰트 사이즈에 영향을 받고
em은 가까운 요소에 폰트 크기의 영향을 받습니다.
그래서 저는 왜 rem을 썼냐면요 rem은 html 폰트사이즈에 맞게 크기가 변하기 때문에
rem을 썼습니다. 즉 브라우저 확대기능 쓰면 제가 작성한 요소들이 그 크기 만큼 크기가 커집니다.
css 더 설명할게 없는것 같아요~ 궁금하신게 있으시면 댓글로 남겨주세요
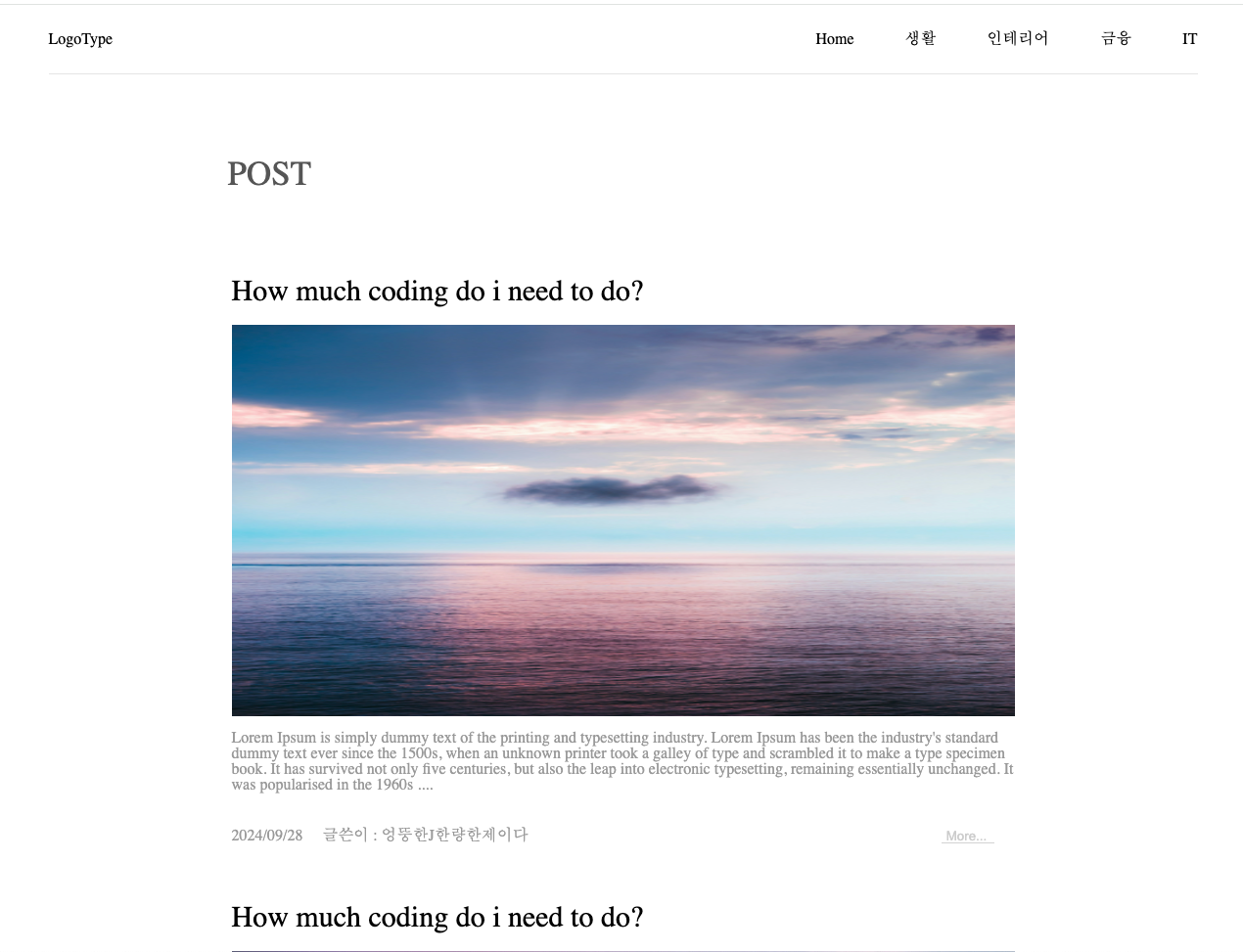
html css 다 작성하고 난뒤에 모습입니다.

다음 시간에는 footer를 만들어 볼겁니다.
궁금하신게 있으시면 댓글로 남겨주세요
헤더부분을 하는 방법에대해 궁금하시다면
728x90
'IT' 카테고리의 다른 글
| 여러분도 이제 웹사이트를 만들 수 있습니다 - footer편 (1) | 2024.10.01 |
|---|---|
| 여러분도 이제 웹사이트를 만들 수 있습니다 - header편 (5) | 2024.09.28 |
| 대학생을 위한 Microsoft Word 무료 다운로드 방법 및 설치 가이드 (6) | 2024.09.25 |
| 파워포인트 템플릿 선택및 추천사이트 (2) | 2024.09.23 |
| 그림판에서 사진 합치는 방법에 대해서 (1) | 2024.09.23 |

